Hay un bloque en tu web que juega un papel absolutamente crucial.
La sección Hero.
¿Qué es una sección Hero?
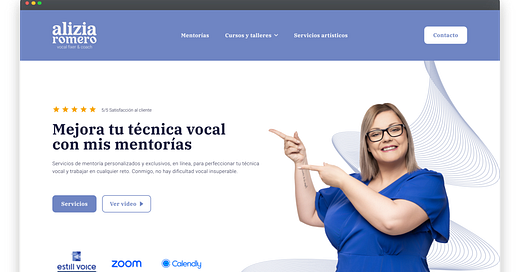
Es la primera parte de tu web que ven los usuarios al entrar.
Como el escaparate de tu negocio pero online.
Y no es una sección sin más, según varios estudios, esta sección es la responsable del 90% de las decisiones que toman los usuarios al entrar en tu página.
¿Por qué se llama Hero a esta sección?
El nombre "Hero" refleja su papel estratégico en el diseño web, actuando como el "héroe" que atrae, informa y convierte a los visitantes en clientes potenciales.
¿Te lo crees? La verdad que a mi no me convence nada.
También he leído que es posible que venga por el uso de la palabra “hero image” en relación a la imagen destacada que se utilizaba en los anuncios impresos del siglo pasado…
He escrito un post ampliando tipos de Hero y diferentes aspectos de optimización y diseño pero en esta newsletter te hablaré de El método RVC para optimizar el contenido de los textos/copies que aparecen en él.
El método RVC
Después de analizar un buen montón de webs, se identifica claramente un patrón común en sus secciones Hero.
Tres conceptos clave que ayudan a interpretar de forma rápida si estás en la web correcta para tus intereses como consumidor.
Lo llamamos el método RVC (Reconocimiento, Valor, Conexión):
R - Reconocimiento
Es la capacidad de tu mensaje para resonar con tu audiencia.
Cuando alguien lee tu Hero, debe pensar "esto es lo que estaba buscando".
El reconocimiento se construye usando:
Términos específicos de la industria
Jerga profesional común
Referencias a problemas cotidianos del sector
Menciones a herramientas o procesos familiares
Ejemplos reales:
Para desarrolladores: "Framework JavaScript" en lugar de "Herramienta de desarrollo"
Para fotógrafos: "Raw" en lugar de "Formato de imagen"
Para marketers: "Leads cualificados" en lugar de "Contactos interesados"
V - Valor
No se trata solo de decir qué hace tu producto, sino de mostrar específicamente cómo te mejora la vida o ayuda en el curro.
El valor debe ser:
Medible cuando sea posible
Específico para tu audiencia
Orientado a resultados
Fácil de visualizar
Ejemplos prácticos:
❌ "Sistema de automatización avanzado"
VS
✔️ "Automatiza 10 tareas repetitivas al día"❌ "CRM integrado con IA"
VS
✔️ "Convierte el 40% más de leads con predicciones inteligentes"C - Conexión
Es el componente emocional que transforma un simple mensaje en algo encaja con tu audiencia.
La conexión debe:
Enfocarse en frustraciones reales
Mostrar empatía con los desafíos del día a día
Ofrecer una visión positiva del futuro
Crear un vínculo personal
Ejemplos que funcionan:
Para freelancers: "Céntrate en crear, nosotros nos ocupamos de la facturación"
Para emprendedores: "Haz crecer tu negocio sin perder el sueño"
Para diseñadores: "De la idea al prototipo en minutos, no en días"
Veamos algunos casos reales
Ejemplo 1 - Notion:
Reconocimiento: "Crea algo increíble"
Valor: "Notion te ayuda a ti y a tu equipo"
Conexión: "hacer más cosas con menos caos"
Ejemplo 2 - TheCookies:
Reconocimiento: “AGENCIA DE DESARROLLO WEB IMPULSADA POR INTELIGENCIA ARTIFICIAL”
Valor: “Te ayudamos a crear un proyecto digital orientado al futuro”
Conexión: “Porque estar no es suficiente”
¿Tienes claro tu RVC?
Inspo
La semana pasada estuve buscando algún curso para aprender conceptos de diseño enfocados a los Thumbnails de YouTube y di con esta web:
https://www.thumbnailmasterclass.co/Este tipo de diseños que colocan elementos en capas como su fuera un tablero me gustan mucho.
Además, el ejemplo está lleno de micro-interacciones muy bien integradas.
(Todavía no he comprado el curso pero es tentador)
Build in public
Actualización “Rebranding TheCookies”
Comenzamos a trabajar en el briefing que nos ha mandado la agencia encargada en cambiar nuestra imagen corporativa.
Un montón de preguntas sesudas que tenemos que comenzar a responder a fondo para dar los siguientes pasos.
Aquí un par de cuestiones bastante interesantes:
How would you like to be perceived by your target audience?
What could affect the success of your company or product?
Nos toca una buena sesión de reflexiones y debate.
De forma más ligera, estamos ya avanzando en Instagram y el feed va tomando forma:
Hasta aquí esta entrega de ¿Y mi web?
¡Nos leemos en una semana!










El Hero, ese bloque que cuesta definir pero que te lo da (casi) todo al entrar a una web.
Me encanta trabajar con estas secciones: son como aquella magdalena de la cafetería: que la parte más abombadita debe invitar a pegarle el mordisco, si no, ya me da igual que el relleno sea lo más delicioso del mundo :) ¡Me ha encantado tu análisis!